언어/java
1. 카페 메뉴관리 파일
깡 딱
2023. 12. 28. 14:22
728x90
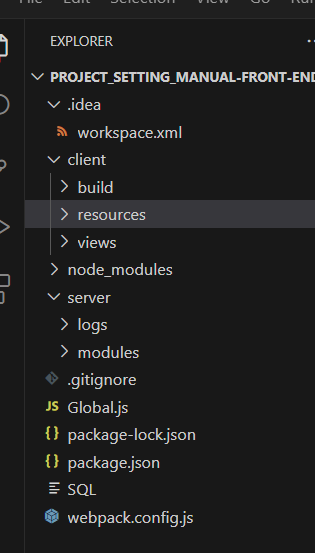
파일 이름
build 파일은 자동 생성되고
resoureces 안에 파일을 보면

이렇게 나눠져 있는데 css는 웹 페이지를 꾸미기 위한 스타일 시트
img 폴더는 이미지
js폴더는 javaScript 파일들을 저장하는 폴더이다.

폰트를 지정
font-family: "HakgyoansimGaeulsopungB";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2307-2@1.0/HakgyoansimGaeulsopungB.woff2")
format("woff2");테두리와 안쪽 여백을 포함한 크기를 명확히 지정하고자 할 때 유용
box-sizing: border-box;수평(x) 방향으로의 오버플로우(넘치는 내용)를 숨김으로 설정합니다. 즉, 웹페이지의 가로 스크롤 바를 감춥니다. 이는 화면을 가로로 스크롤할 필요가 없을 때 사용됩니다.
수직(y) 방향으로의 오버플로우를 스크롤로 설정합니다. 즉, 웹페이지의 세로 스크롤 바를 항상 표시하도록 합니다. 이는 페이지의 세로 공간이 내용보다 작아 스크롤이 필요한 경우 사용됩니다.
html {
overflow-x: hidden;
overflow-y: scroll;
}vw : Viewport Width
.main-warp {
width: 50vw;
}시영자가 웹페이지를 보는 영역을 50% 보게하겠다 라는 소리
이것은 반응형 디자인을 구현하는 데에 매우 유용합니다. 화면 크기가 변경될 때 요소의 크기도 자동으로 조정되므로, 다양한 디바이스나 화면 크기에 대응하기 용이합니다.
상단바 모음
.nav {
/* display: flex; */
/* justify-content: space-between; */
align-items: center; // 클래스안의 아이템들을 수직 가운데 정렬
position: relative;
/* flex-wrap: wrap; */
background-color: rgb(195, 0, 255); // 카페 메뉴관리 상단바 색 지정
display: flex; //클래스의 하위 요소들을 플렉스 컨테이너로 설정
flex-wrap: nowrap; //안의 아이템들이 한 줄에 모두 표시
justify-content: space-between; //수평 방향으로 .nav 안의 아이템들을 양 끝으로 정렬
}
.nav .home {
padding-left: 10%; //제목 패딩 10 퍼센트 주기
height: 70px; //제목 색깔 넓이
line-height: 70px; //라인 넓이
font-size: 2.5rem; //폰트 사이즈 크기
color: white;
background-size: 40px 40px;
text-decoration: none;
font-family: "HakgyoansimGaeulsopungB";
}
.nav ul {
height: 70px;
line-height: 70px;
padding-right: 50%;
}
// 옆에 메뉴 주문내역 주문 고객 패딩값 및 크기
.nav ul li a {
color: white;
font-family: "HakgyoansimGaeulsopungB";
font-size: 25px;
text-decoration: none;
}
//옆에 메뉴 주문내역 주문 고객 폰트 정보카페 메뉴 관리에서 전체틀
.wrap {
width: 100%; // 바디 값에서 얼마나 차지 할건지
max-width: 500px; //바디 값 안에서 안에 크기
margin: 0 auto;
overflow-x: auto;
}
.menu-title {
margin-top: 2rem;
margin-bottom: 1rem;
}
// 메뉴와 마진 값위치나 폰트, 패딩 값

.menu {
height: auto;
margin-bottom: 2%;
padding: 1rem;
border: 3px solid rgb(13, 36, 85);
}
이 메뉴에서 안에 정보들의 값

.menu-content {
width: 75%;
margin: 0 auto;
text-align: left;
}
// 전체 적인 정보값
.menu-content li {
list-style-type: none;
margin-bottom: 1rem;
}
// 각 상품명 카테고리 에 관련된 거리 값
.menu-content li span {
display: inline-block;
width: 5rem;
}
// 각 인풋필드 위치
.menu-content li label {
margin-right: 0.5rem;
}
.menu-content li input {
padding-left: 5px;
padding-top: 3px;
}
// 이것도 인풋 관련된 패딩 값들
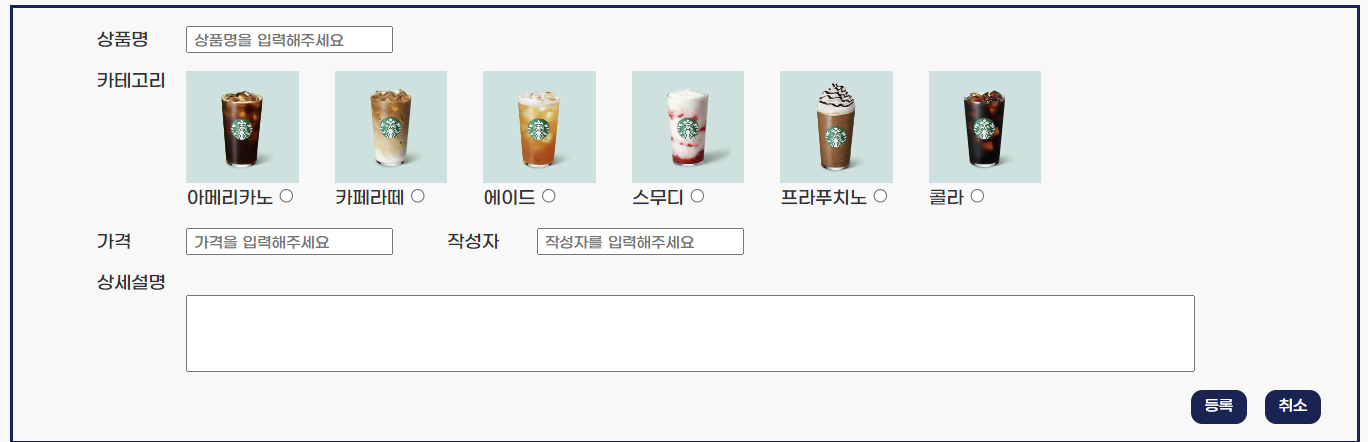
.menu-content-category > label {
margin-right: 20px;
}
// 모르겠음
.menu-content-category img {
display: block;
width: 100px;
height: 100px;
margin-right: 1.5rem;
}
// 사진들 크기 값
등록 취소 버튼
.menu-button {
text-align: left;
}
.menu-button button {
margin-right: 1rem;
}
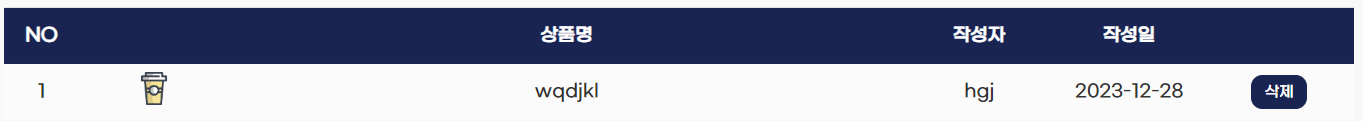
위에 그림 1 사진 텍스트 중간고정
.list {
text-align: center;
}
.list table {
width: 100%;
}
.list table th {
background-color: rgb(13, 36, 85);
height: 50px;
color: white;
}위에 그림 1 바(bar)
.list table tr {
width: 100%;
height: 50px;
background-color: rgb(251, 251, 251);
box-shadow: 0px 0px 1px rgba(50, 50, 50, 0.628);
}
위에 그림 1 바(bar) 밑 옵션 색( 마우스 가져다가 되면 색 )

.order-item-img {
display: flex;
margin: 0.5rem;
justify-content: center;
}
.order-item-img img {
width: 100px;
height: 100px;
}
.item.selected-row {
background-color: rgb(199, 211, 237);
}
.item_1_i{
width: 100%;
display: flex;
flex-wrap: wrap;
/* border: 1px solid red; */
}
.item td {
cursor: pointer;
}
// 생략
.item img {
width: 100px;
height: 100px;
}
.button {
width: 50px;
height: 30px;
background-color: rgb(13, 36, 85);
color: white;
border: 0px;
border-radius: 10px;
cursor: pointer;
}
// 밑에 이미지 크기 옵션들

728x90