(개발) 플러터 - 부트페이 기본설정 및 실행 (24년 11월)
부트페이 https://www.bootpay.co.kr/
무료 결제 연동 API 서비스
개발자를 위한 PG 연동 서비스로, 빠른 결제 연동, 더 높은 결제성공율, 무료 통계 서비스를 제공합니다.
www.bootpay.co.kr
호환성 확인
Framework: Flutter 3.16.5
Channel: stable
Revision: 78666c8dc5 (11개월 전)
날짜: 2023년 12월 19일
Engine Revision: 3f3e560236
Dart 버전: 3.2.3
DevTools 버전: 2.28.4
위가 제 현재 버전이었습니다.
현재 버전에서는 bootpay: ^1.3.2 버전만 호완이 가능하더라고요..
그래서 업그레이드시켰습니다.
원래 부트페이는 라이브리를 설치하면 간단하게 할 수 있는데
pubspec.yaml에 api를 설치했는데

이렇게 패키지가 import 되어도 오류가 나더라고요
그래서 관리자 분께 문의해 본 결과. 최신버전으로 업그레이드해 주세요라고 말씀해주셨습니다 ㅠㅠㅠ
일단 업그레이드 전 호환성문제가 많이 생길 수 있기에

제 파일을 백업, 복사해놓고 진행하겠습니다
일단 플러터 업데이트, 라이브러리 업데이트 전부 다 진행하였습니다.
이 글쓴이의 버전
Framework:
Revision: 603104015d
Date: 2024년 10월 24일
Time: 오전 8:01:25 (PDT)
Engine:
Revision: db49896cf2
Tools:
Dart: 3.5.4
DevTools: 2.37.3
그리고 최신버전으로 전부다 다운로드하였습니다.
( 사실 오류가 많아서 최신 버전을 안 쓸려고 했으나 이번 부트페이를 통해서 강제로 전부 다 업그레이드하였습니다...)
bootpay_webview_flutter_wkwebview: ^3.4.2 # 최신 버전으로 설정
win32: ^5.3.0 # 최신 버전으로 업데이트
bootpay: ^4.9.94
예상치 못한 에러
근데 이 이후에도 계속 밑에 오류가 뜨더라고요.
Utilities: Error in unawaited Future:Error: Bad state: No running isolate (inspector is not set).
보통 빌드를 했을 때 계속 이러한 오류가 났습니다.
진짜 아무리 찾아봐도 없더라고요.
그래서 원래 있던 index.html파일을 오만가지 다해봤는데
1. 플러터 업그레이드
2. index.html 파일 중 serviceWorkerVersion 수정
3. flutter clean 후 다시 빌드 등등..
https://github.com/jonataslaw/getx/issues/3086
Flutter web not working at all · Issue #3086 · jonataslaw/getx
Launching lib\main.dart on Edge in debug mode... Warning: In index.html:37: Local variable for "serviceWorkerVersion" is deprecated. Use "{{flutter_service_worker_version}}" template token instead....
github.com
최소 5시간을 매달린 후에 글 하나를 읽고 알게 되었습니다.
구버전에서 신버전을 다운로드하으니 flutter.js 파일이 인식이 안되더라고요

<script src="flutter.js" defer></script>분명하게 flutter.js로 연결되어있어서 맞다고 생각했는데
신버전 index.html 파일을 열어보니 ( 빌드 안에 있는 거 수정하지 말고 밖에 web폴더 안에 있는 거 수정하셔야 됨 )
<script src="flutter_bootstrap.js" async></script>이렇게 되어있더라고요....
그래서 저는 이렇게 수정하니까 오류도 사라졌습니다.
이 방법이 맞는지는 모르겠으나 오류는 전부 다 사라져서 이렇게 index.html 파일을 수정 후 시작하게 되었습니다.
구버전 >> 신버전 업그레이드시 index.html 파일 오류시
해더 부분을
<script>
// The value below is injected by flutter build, do not touch.
const flutter_service_worker_version = null; // 이 부분은 수정하지 않음
</script>
원래는 여기에 flutter.js라고 되어있습니다 저는 수정하니 되었습니다.
<script src="flutter_bootstrap.js" async></script>
로드 부분도 수정하였습니다.
<script>
window.addEventListener('load', function(ev) {
// Download main.dart.js
_flutter.loader.load({
serviceWorker: {
serviceWorkerVersion: flutter_service_worker_version, // 수정된 부분
},
onEntrypointLoaded: function(engineInitializer) {
engineInitializer.initializeEngine().then(function(appRunner) {
appRunner.runApp();
});
}
});
});
</script>
1. 부트페이 결제설정
이제 부트페이 결제설정에서 연동키 및 보안 부분에 밑에 인증서 코드를 집어넣어 줍니다.

2. 코드
import 'package:bootpay/bootpay.dart';
import 'package:bootpay/config/bootpay_config.dart';
import 'package:bootpay/model/extra.dart';
import 'package:bootpay/model/item.dart';
import 'package:bootpay/model/payload.dart';
import 'package:bootpay/model/stat_item.dart';
import 'package:bootpay/model/user.dart';
import 'package:flutter/foundation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp()); // 앱 실행
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Bootpay Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: DefaultPayment(), // DefaultPayment 위젯을 홈으로 설정
);
}
}
class DefaultPayment extends StatelessWidget {
String webApplicationId = '672470ee4fb27baaf86e4e6d';
String androidApplicationId = '672470ee4fb27baaf86e4e6e';
String iosApplicationId = '672470ee4fb27baaf86e4e6f';
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Center(
child: TextButton(
onPressed: () => bootpayTest(context),
child: const Text(
'PG일반 결제 테스트',
style: TextStyle(fontSize: 16.0),
),
),
),
),
);
}
void bootpayTest(BuildContext context) {
Payload payload = getPayload();
if (kIsWeb) {
payload.extra?.openType = "popup";
}
BootpayConfig.DISPLAY_WITH_HYBRID_COMPOSITION = true;
Bootpay().requestPayment(
context: context,
payload: payload,
showCloseButton: false,
userAgent: "mozilla/5.0 (iphone; cpu iphone os 15_0_1 like mac os x) applewebkit/605.1.15 (khtml, like gecko) version/15.0 mobile/15e148 safari/604.1",
onCancel: (String data) {
print('------- onCancel: $data');
},
onError: (String data) {
print('------- onError: $data');
},
onClose: () {
print('------- onClose');
Bootpay().dismiss(context); // 명시적으로 부트페이 뷰 종료 호출
},
onIssued: (String data) {
print('------- onIssued: $data');
},
onConfirm: (String data) {
Bootpay().transactionConfirm();
return false;
},
onDone: (String data) {
print('------- onDone: $data');
},
);
}
Payload getPayload() {
Payload payload = Payload();
Item item1 = Item();
item1.name = "미키 '마우스";
item1.qty = 1;
item1.id = "ITEM_CODE_MOUSE";
item1.price = 500;
Item item2 = Item();
item2.name = "키보드";
item2.qty = 1;
item2.id = "ITEM_CODE_KEYBOARD";
item2.price = 500;
List<Item> itemList = [item1, item2];
payload.webApplicationId = webApplicationId;
payload.androidApplicationId = androidApplicationId;
payload.iosApplicationId = iosApplicationId;
payload.pg = '다날';
payload.method = "카드자동";
payload.orderName = "테스트 상품";
payload.price = 1000.0;
payload.orderId = DateTime.now().millisecondsSinceEpoch.toString();
payload.metadata = {
"callbackParam1": "value12",
"callbackParam2": "value34",
"callbackParam3": "value56",
"callbackParam4": "value78",
};
payload.items = itemList;
User user = User();
user.username = "사용자 이름";
user.email = "user1234@gmail.com";
user.area = "서울";
user.phone = "010-4033-4678";
user.addr = '서울시 동작구 상도로 222';
Extra extra = Extra();
extra.appScheme = 'bootpayFlutterExample';
extra.cardQuota = '3';
extra.directCardCompany = "국민";
extra.directCardQuota = "00";
payload.user = user;
payload.extra = extra;
return payload;
}
}
그리고 위에 코드는 다날 예시기 때문에 ( 부트페이 개발자 코드를 참고하였습니다 )
다날 pg사 활성화 해줍니다. 저는 샌드박스(테스트) 모드로 진행했습니다.

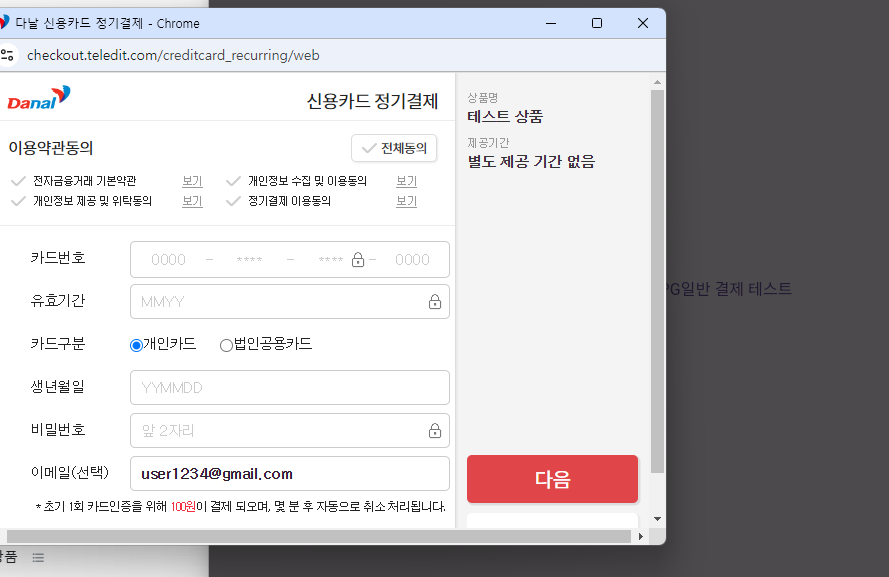
실행시
이제 코드를 실행시켜보시면



이렇게 떠요 pg 일반결제 테스트 누르시면 결제창이 뜨고 결제까지 한번 해보시면

이런 식으로 진행되어 있을 거예요 이게 실제로 결제가 진행되니까 취소를 해야 되더라고요
다음 예시는 실제 상품 UI까지 연결시켜 보겠습니다.