7. 마이프로필 - 로그인 유무에 따른 환경제작
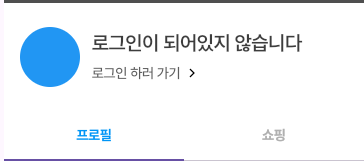
로그인이 되어있지 않을때

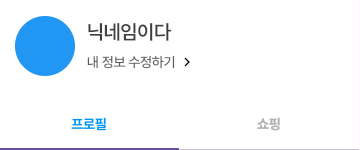
로그인이 되어있을때

만드는 방법 - nickname 변수만들기
String _nickname = "로그인이 되어있지 않습니다";
final FirebaseAuth _auth = FirebaseAuth.instance;
로그인이 되어있지 않을때 뜰 정보를 만들어 줍니다.
또한 로그인이 되어있는 상태를 알아야되기 때문에 _auth를 만들어줍니다.
마이페이지에서 정보를 불러올때
nickname 부분에 로그인이 되어있지 않습니다.로 불러오게 만들어줍니다.
간단히 말하자면, Firebase에서 데이터를 불러온 후, 그 데이터를 UI 요소에 자동으로 반영되도록 만들면 됩니다.
즉, 불러온 정보가 화면에 즉시 표시되도록 구현하는 것입니다. ( 자동 반영하는 부분은 다 디자인이 다르기 때문에 생략 )
닉네임 값 불러오기
이부분은 데이터를 불러오는 코드입니다.
사용자가 로그인했지만, users 컬렉션에 nickname이 없을 경우 "로그인이 되어 있지 않습니다"라는 메시지가 표시되도록 만든 코드입니다.
Future<void> _loadUserData() async {
User? user = _auth.currentUser;
if (user != null) {
try {
DocumentSnapshot doc =
await _firestore.collection('users').doc(user.uid).get();
if (doc.exists) {
var data = doc.data() as Map<String, dynamic>?; // Map으로 캐스팅
setState(() {
_nickname = (data?['nickname'] ?? "").isNotEmpty
? data!['nickname']
: "로그인이 되어있지 않습니다";
Timestamp? time = data?['time'];
if (time != null) {
_formattedDate =
'작성일: ${DateFormat('yyyy.MM.dd').format(time.toDate())}';
}
});
}
} catch (e) {
// 예외 처리
print("Error loading user data: $e");
}
}
}
닉네임 부분에는 서버에서 불러온 _nickname을 이용해서 넣어주면 위에서 봤듯이
로그인 했을때는 현재 서버에 저장되어있는 nickname 데이터 값이 들어오게 됩니다.

Container(
width: 256,
height: 24,
child: Text(
_nickname,
style: TextStyle(
color: Color(0xFF3D3D3D),
fontSize: 20,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w600,
height: 1.2,
letterSpacing: -0.50,
),
),
),
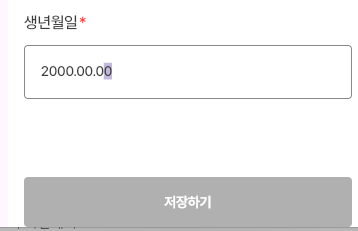
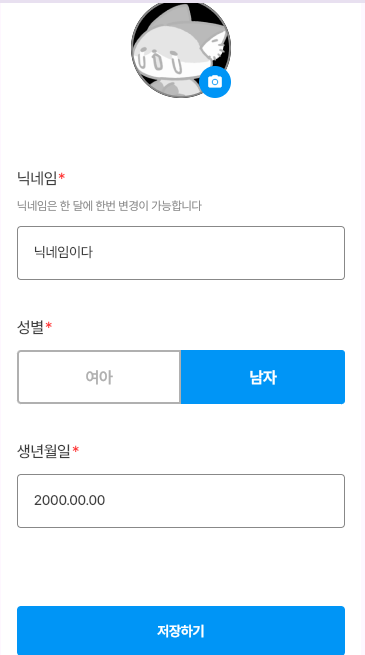
프로젝트 6 번오류 코드 수정

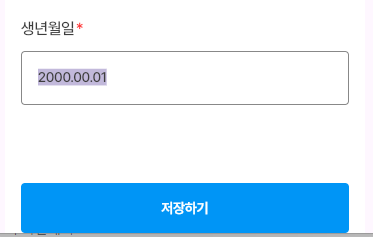
앞전에 만든 내정보 수정하기 화면에서 회색버튼일때도 활성화가 되었기때문에
비활성화를 만들기위해서
AbsorbPointer이 위젯에 대해서 알고있어야된다
이 위젯은 터치이벤트를 차단하는 위젯입니다.
absorbing 속성: AbsorbPointer의 absorbing 속성은 boolean 값으로, true일 경우 자식 위젯의 터치 이벤트를 차단하고, false일 경우 터치 이벤트를 허용합니다. 이 속성을 동적으로 변경하여 조건에 따라 상호작용을 제어할 수 있습니다.
코드를 보면 정말 어렵게 느껴지는데
생각보다 별거없습니다.
남자 여자 선택을 하지않았을때 비활성화
선택했는데 안바꾸면 비활성화
생년월일 안적으면 비활성화
닉네임 안적으면 비활성화
등 모든 유효성 검사를 넣었습니다.
아직 리팩토링 전이라 코드는 조금 더럽습니다..
이렇게 되면
AbsorbPointer(
absorbing: !(nicknameController.text.trim().isNotEmpty &&
birthDateController.text.trim().isNotEmpty &&
(isMaleSelected || isFemaleSelected) &&
(nicknameController.text != loadedNickname ||
birthDateController.text != loadedBirthDate ||
(isMaleSelected && loadedGender != '남자') ||
(isFemaleSelected && loadedGender != '여자'))), // 회색일 때 비활성화
child: saveButton(
'저장하기',
() {
if (nicknameController.text.trim().isNotEmpty &&
birthDateController.text.trim().isNotEmpty &&
(isMaleSelected || isFemaleSelected) &&
(nicknameController.text != loadedNickname ||
birthDateController.text != loadedBirthDate ||
(isMaleSelected && loadedGender != '남자') ||
(isFemaleSelected && loadedGender != '여자'))) {
next();
}
},
(nicknameController.text.trim().isNotEmpty &&
birthDateController.text.trim().isNotEmpty &&
(isMaleSelected || isFemaleSelected) &&
(nicknameController.text != loadedNickname ||
birthDateController.text != loadedBirthDate ||
(isMaleSelected && loadedGender != '남자') ||
(isFemaleSelected && loadedGender != '여자')))
? Color(0xFF0095F6) // 입력이 모두 있고 변경된 경우의 색상
: Color(0xFFB0B0B0), // 입력이 없거나 변경되지 않은 경우의 색상
),
),
하나만 수정되도 버튼이 활성화 되게 만들었습니다.