현 프로젝트 준비단계
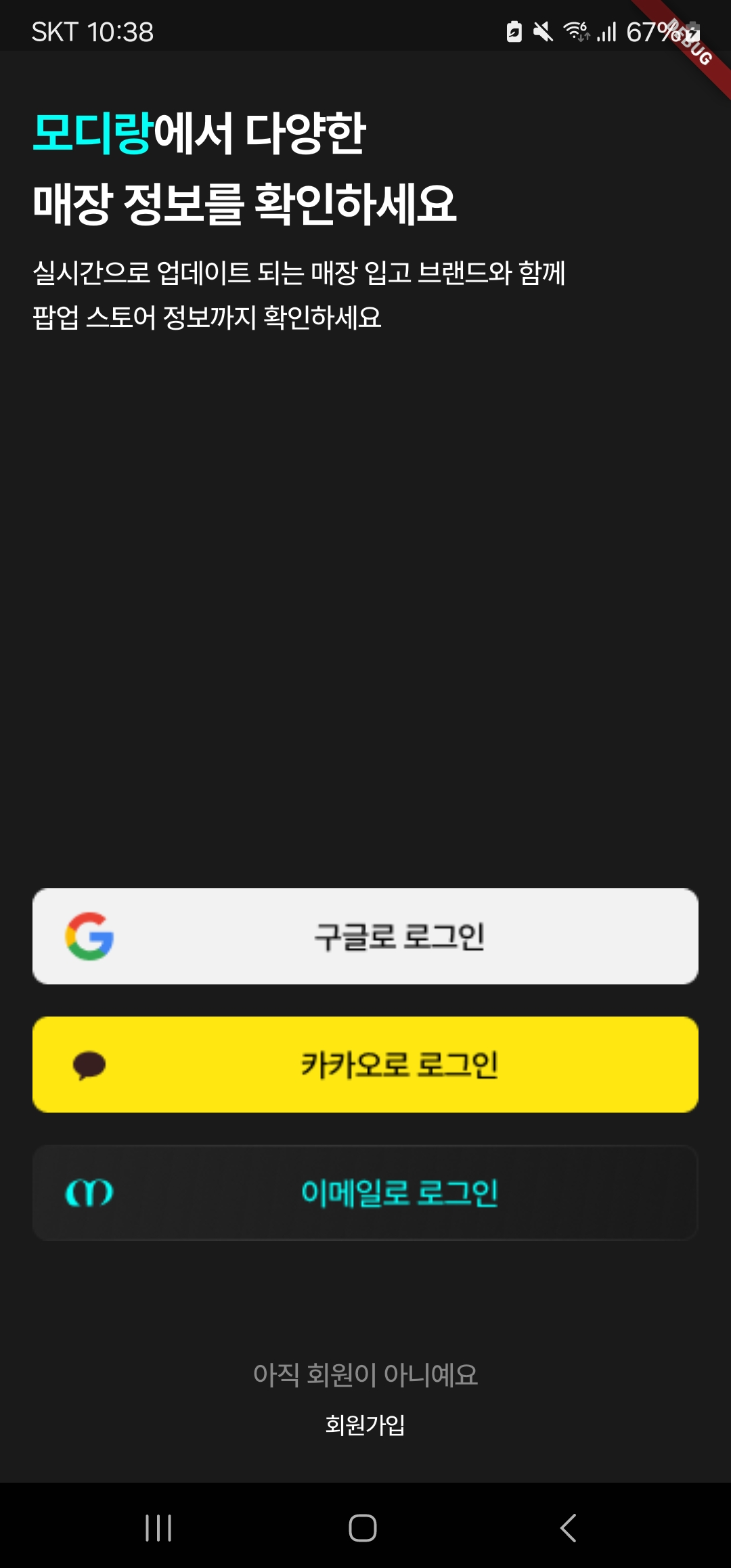
12. 첫 로그인화면 / 동의화면 제작
깡 딱
2025. 2. 12. 22:49
728x90
소요시간
2025년 2월 11일
2025년 2월 12일 - 5시간
느낀점
솔직히 로그인화면과 동의화면은 앞서 https://game-chanda.tistory.com/145 여기서 만들어봤던 기억이 있어서
딱히 설명할것은 없다. 살짝 리워크 정도 .
오늘은 ui를 만들면서 , 로그인화면에서 안해본걸 위주로 적으려고 한다.
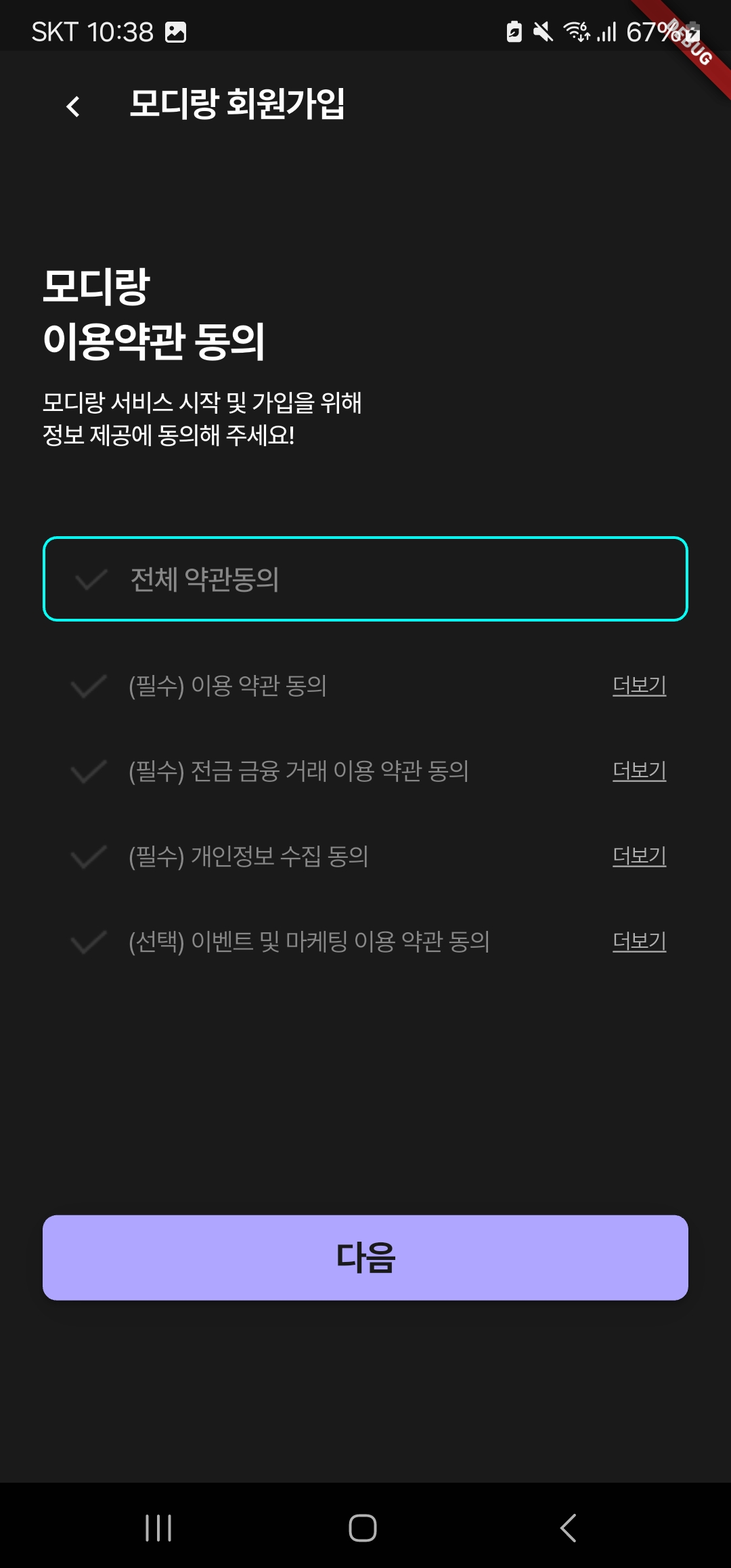
(개발) Agree_Page 동의화면 만들기
UI/UX 제작소요 12일 ( 디자인 틀 제작 및 약관 동의 화면) 피그마 반응형 제작 - UI UX 김00 프론트 엔드Column body 부분은 수직 정렬로 설정 상단바 부분은 상단바에 적지 않고 Column부분에 적어줌
game-chanda.tistory.com
바텀바

키보드가 올라올때 버튼이 따라 올라가게 만드는 기능을 알게 되었다.
resizeToAvoidBottomInset: true, // 키보드가 올라오면 화면이 조정됨
또한 바텀바에 들어가는 버튼은 bottomNavigationBar에 넣어야된다는 것을 알게되었습니다.
ui는 딱히 설명하지 않겠음
bottomNavigationBar: Padding(
padding:
EdgeInsets.only(bottom: MediaQuery.of(context).viewInsets.bottom),
child: Container(
width: double.infinity,
height: 100.h,
padding: EdgeInsets.only(left: 16, right: 16, top: 24, bottom: 24),
child: InkWell(
onTap: () {
_signIn();
},
child: Container(
width: 328.w,
height: 52.h,
decoration: ShapeDecoration(
color: Color(0xFF05FFF7),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
),
),
padding:
EdgeInsets.only(left: 16, right: 16, top: 12, bottom: 12),
child: Text(
'로그인',
textAlign: TextAlign.center,
style: TextStyle(
color: Color(0xFF1A1A1A),
fontSize: 20.sp,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w500,
height: 1.40.h,
letterSpacing: -0.50,
),
),
),
),
),
),
Sign_up (회원가입 메서드)
이메일 컨트롤러와 , 패스워드 컨트롤러를 받아서 supabase auth데이터베이스에 넣게 만들었습니다.
실패시 스낵바로 오류를 뜨게 만들었습니다.
스낵바에 오류 코드마다 텍스트를 넣어야되지만 아직은 테스트 중이라서 넣지 않았다.
Future<void> _signIn() async {
try {
final response = await Supabase.instance.client.auth.signInWithPassword(
email: _emailController.text.trim(),
password: _passwordController.text.trim(),
);
if (response.user != null) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('로그인 성공!')),
);
// 로그인 성공 후 다른 화면으로 이동 가능
Navigator.pushReplacement(
context,
MaterialPageRoute(
builder: (context) => Home_screen()), // HomePage는 로그인 후 이동할 화면
);
}
} catch (e) {
print('로그인 오류: $e');
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text('로그인 실패: $e')),
);
}
}
결과


728x90