현 프로젝트 준비단계
20. 매장 상세보기 화면 수정 / 일부 화면들 수정 / 피그마-Positioned
깡 딱
2025. 2. 19. 22:59
728x90
소요시간
2025년 2월 19일 - 10시간
느낀 점
이제 손도 안된 화면이 거의 없을 정도로 50%는 진행되었다.
여기 있는 화면 디자인, 기능 넣고
백엔드 코드 좀 넣고 100% 만들게 되면
다음은 서버-클라이언트 방식으로 수정 그리고 플러터 MVVM 아키텍처로 수정하면 될 거 같다.
오늘은 백엔드 관련 내용이 없고 어떤 UI를 만들었는지 간단하게 코드 설명보단 화면 설명 하려고 한다.

오늘 수정한 UI
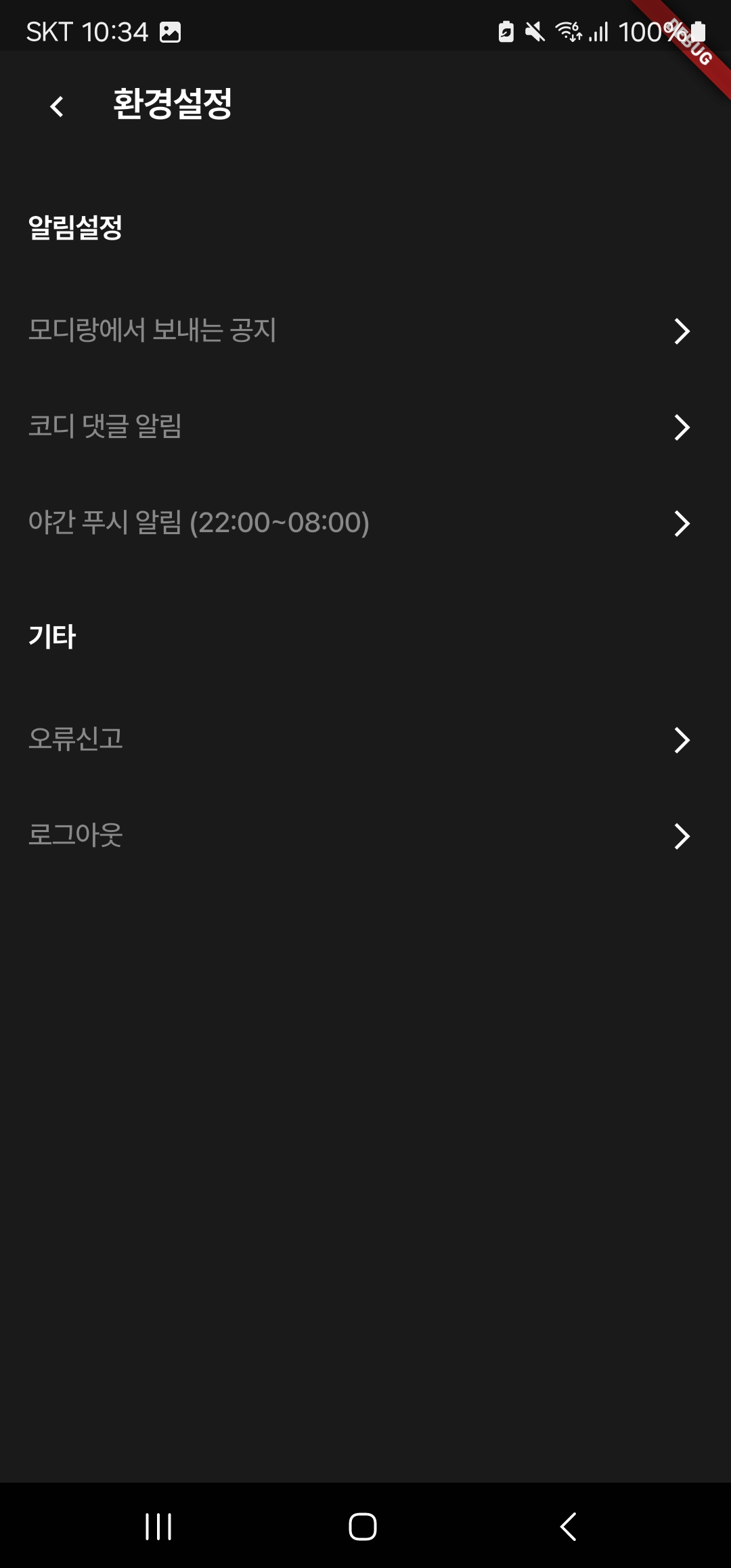
환경설정 부분을 만들어줬습니다.
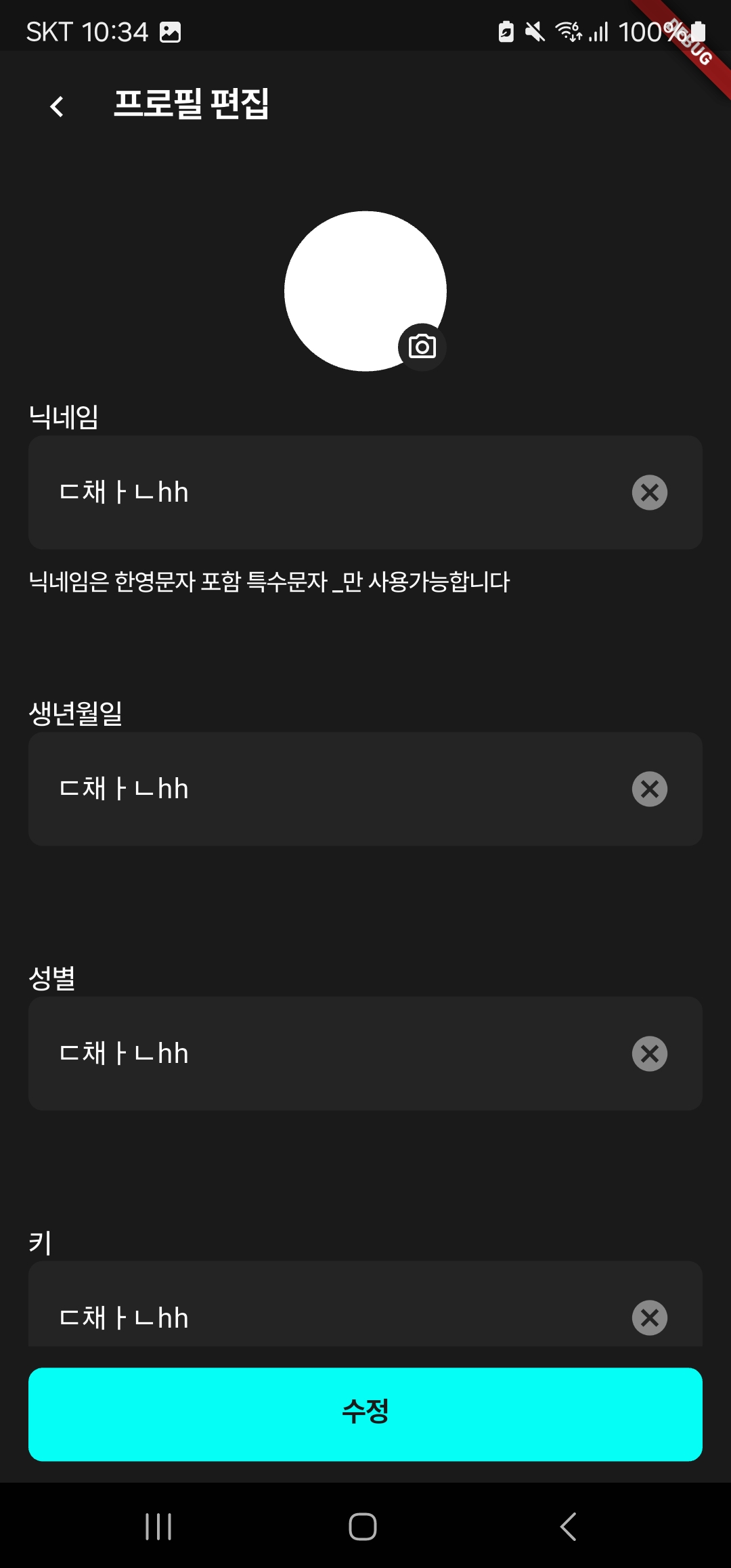
프로필편집 부분에 UI를 제작하고
닉네임 부분은 백엔드에서 불러오게 작업 하였습니다.
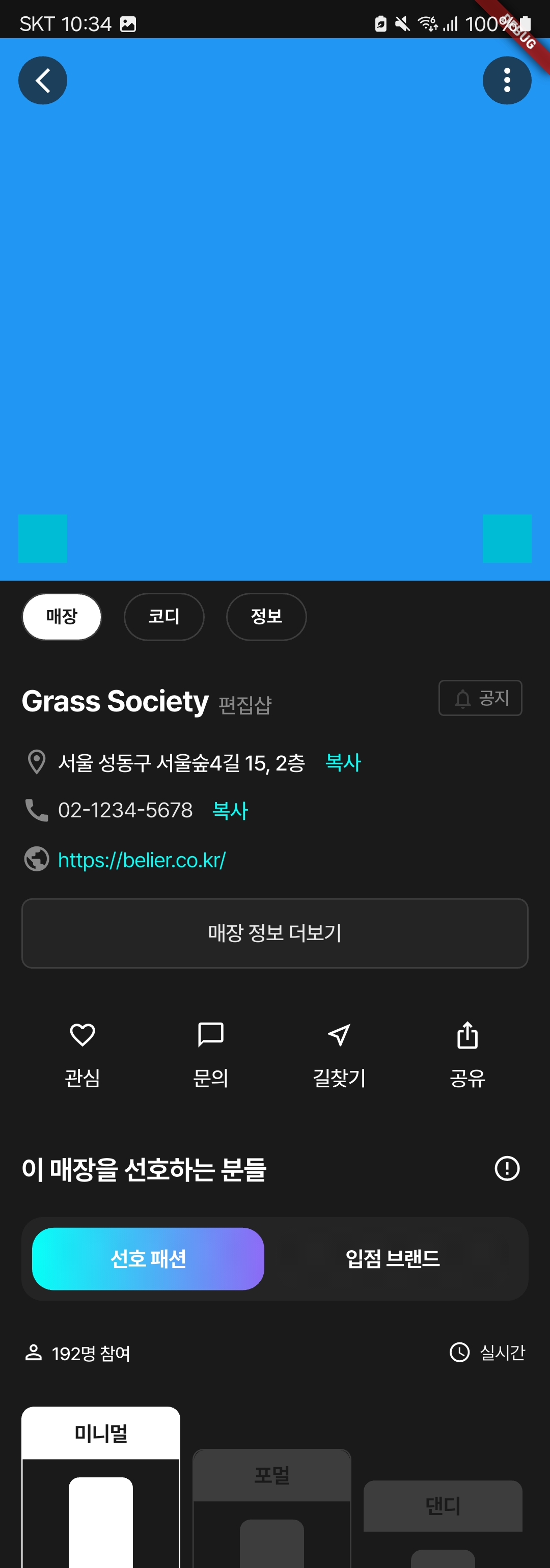
매장 상세보기 화면은 컨테이너안에 스택으로 감싸고 포지션값으로 아이콘 영역 4개를 잡았습니다.
오늘은 최근에 알게된 포지션값에 대해서 설명하겠습니다~



Positioned
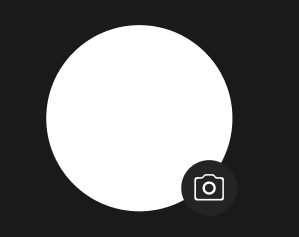
피그마에서 요련 화면을 만들려고 한다면
컨테이너로만 만든다면 실패할것이다.
요럴때 필요한게 Positioned 값이다

이화면에서 예시를 든다면
360x104 컨테이너 자식으로 스택값으로 넣는다면
80x80 컨테이너가 먼저들어갈것이다. 그런다음 포지션값으로
right: 0, // 오른쪽 정렬
bottom: 0, // 아래 정렬
이렇게 잡는다면 80x80값에서 오른쪽 아래 패딩값 0이 들어간 값이 나오는거다.
쉽게 말해 스택값 선입선출
먼저 들어간 값을 기준으로 위치값을 잡아준다고 생각하면 너무 편안하다.
밑에 코드가 위에 화면의 예시이다.
Container(
width: 360.w,
height: 104.h,
padding: EdgeInsets.only(top: 12, bottom: 12),
child: Center(
child: Stack(
children: [
Container(
width: 80.w,
height: 80.h,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(100),
),
),
),
// 카메라 아이콘 (오른쪽 아래)
Positioned(
right: 0, // 오른쪽 정렬
bottom: 0, // 아래 정렬
child: Container(
width: 24.w, // 아이콘 배경 원 크기
height: 24.h,
padding: EdgeInsets.all(4),
decoration: ShapeDecoration(
color: Color(0xFF242424),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(100),
),
),
child: Icon(
Icons.camera_alt_outlined,
size: 16.w, // 아이콘 크기
color: Colors.white, // 아이콘 색상
),
),
),
],
),
),
),
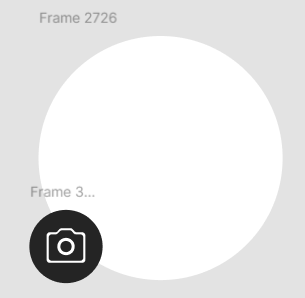
한개더 예시를 들자면
왼쪽아래에 나둘려면 포지션값을 어떻게 잡아야되겠나?
left: 0, // 오른쪽 정렬
bottom: 0, // 아래 정렬
요로케 잡으면 된다.

728x90