4. 개발 시작단계 - kIsWeb / 진행사항
2025년 3월 4일 - 7시간
만든 화면 / 느낀 점

확실히 모듈별로 관리하니까 진짜 너무 유지보수하기 쉬운 거 같다.
근데 단점 실력이 안 좋으니까 나누는데 시간이 좀 든다.. 그게 좀 흠이라면 흠이지만
나름 ai와 함께해할 만한 거 같다.
진행사항
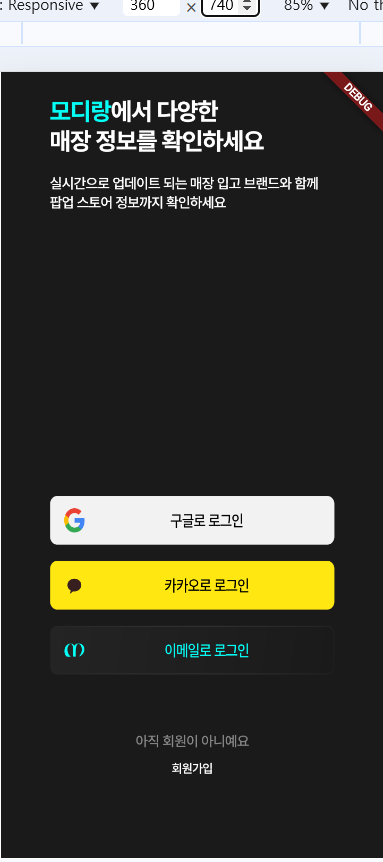
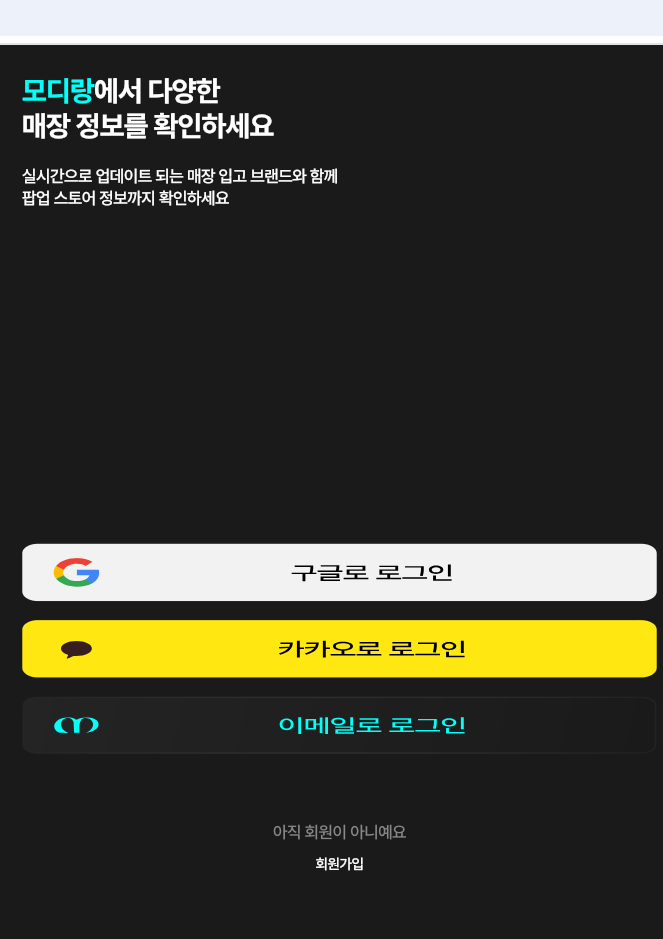
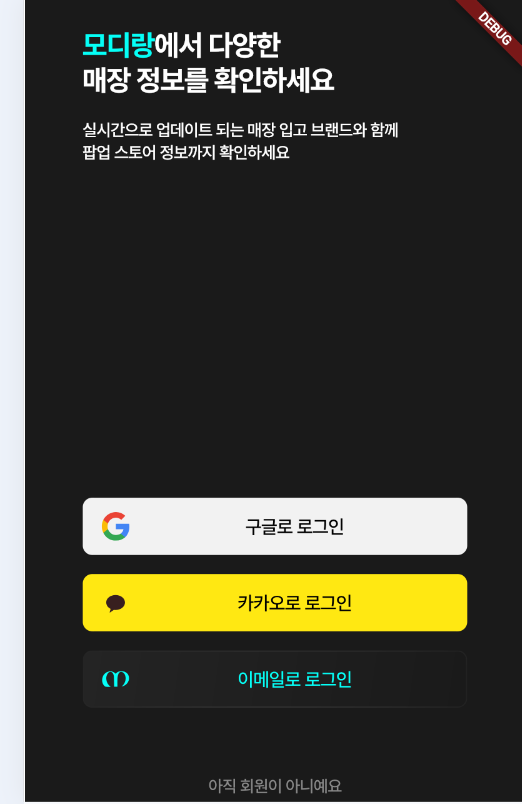
로그인 선택화면
웹과 앱 개발을 위한 새로운 시작
기존에 웹 개발을 시도했지만, CORS 정책을 설정하지 않아 오류가 발생하는 문제를 겪었습니다.
그 원인을 파악한 후, 이제는 웹과 앱 개발을 함께 시작하기로 마음먹었습니다.
앞으로는 두 플랫폼을 모두 지원하는 프로젝트를 진행할 계획이며, 나중에는 MacBook을 구매해 iOS 개발까지 도전해보려 합니다.
화면 크기에 맞춘 반응형 디자인
프로젝트를 진행하면서 다양한 화면 크기에 대응하는 반응형 디자인을 구현했습니다.
( 버튼은 사진이라서 반응형이 안됨 , 직접 구현할 예정 )
- 360px: 모바일 화면에서 버튼과 레이아웃이 깔끔하게 조정됨
- 450px: 중간 크기 디바이스에서도 문제없이 표시됨
- 600px: 태블릿이나 데스크탑 화면에서도 완벽히 동작



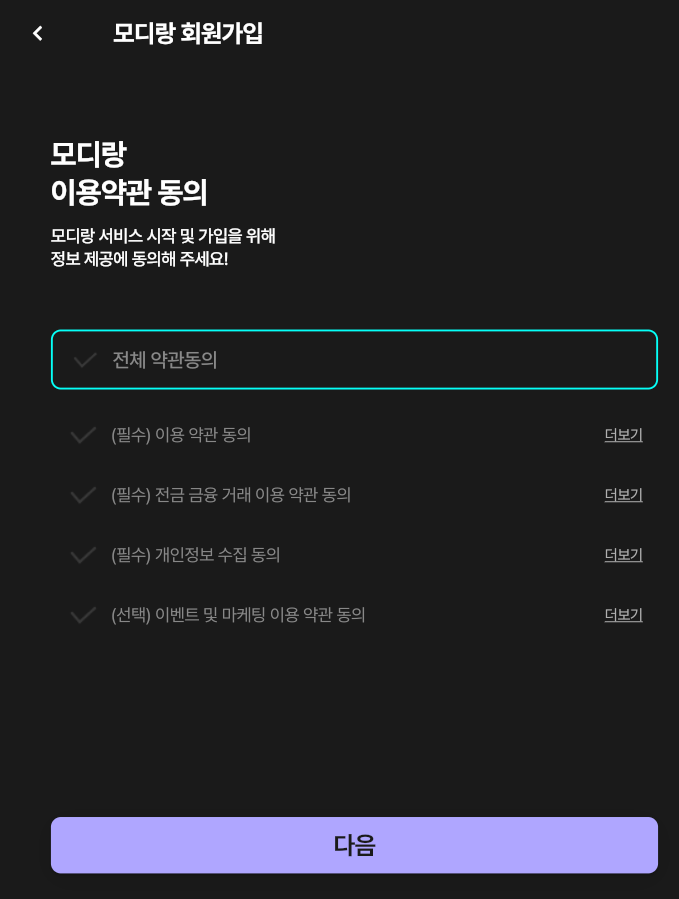
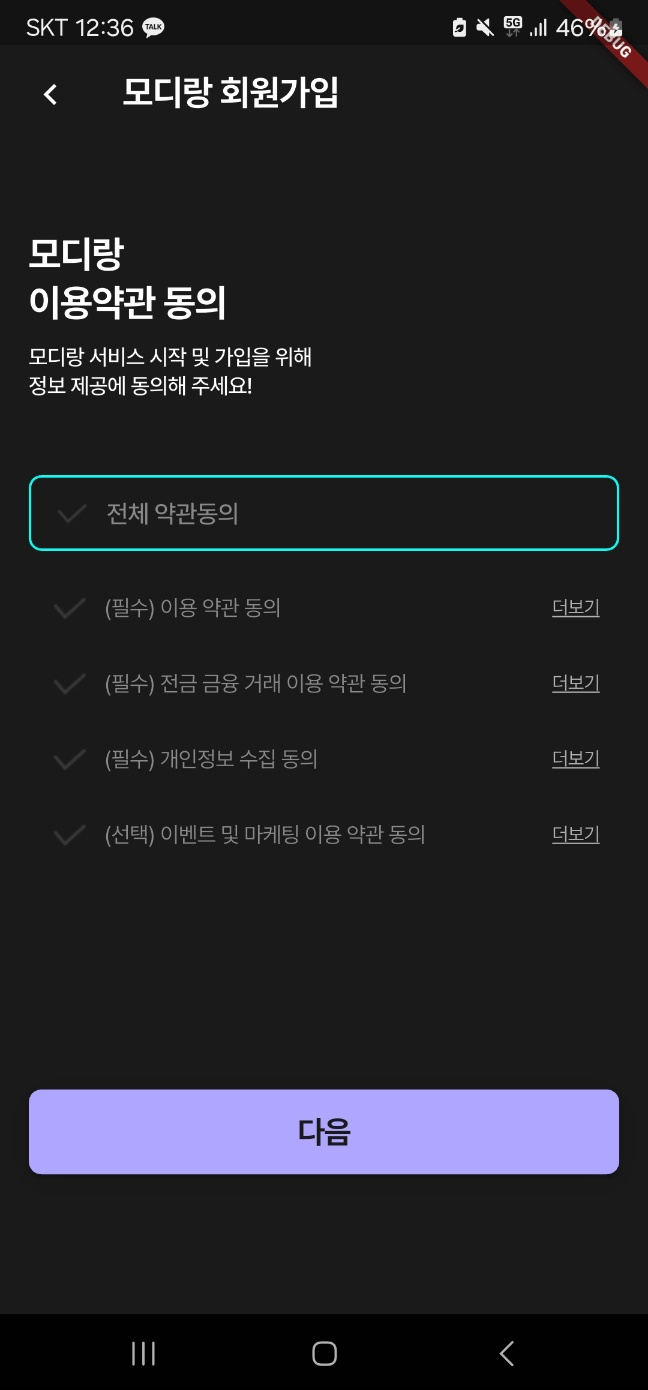
이용 동의 화면
웹과 앱의 반응형 디자인
왼쪽은 웹, 오른쪽은 앱
다행히 프론트엔드 내에서 모든 처리가 가능해 큰 문제 없이 개발을 완료했습니다.
약관 동의 페이지는 노션을 활용해 작성했으며,
https://holybaits-modir.notion.site/132a2688a39a8092bdefcea510e0fd86?pvs=74
서비스 이용약관 | Notion
(상품, 서비스 등 이용 일반 회원용)
holybaits-modir.notion.site


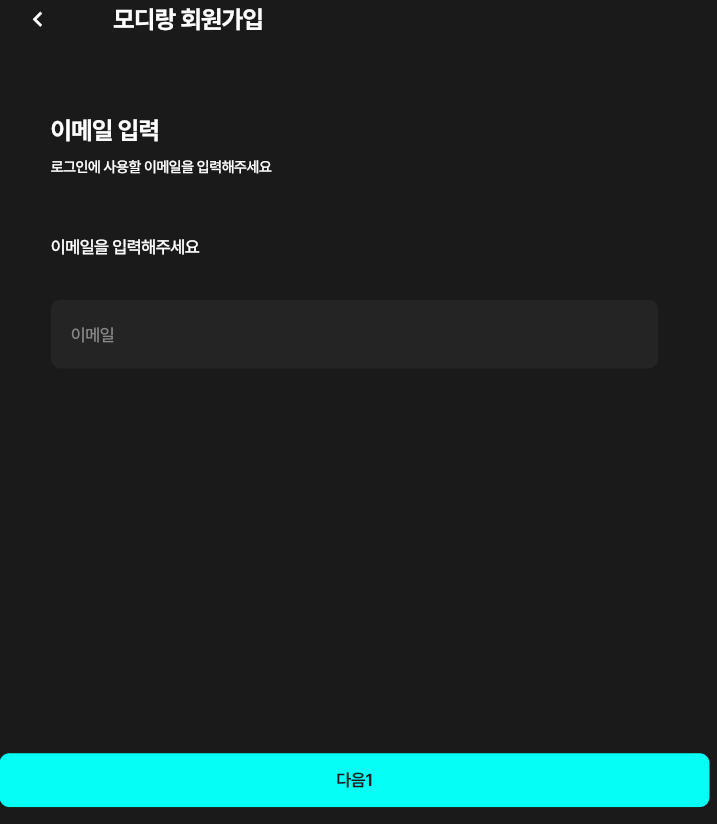
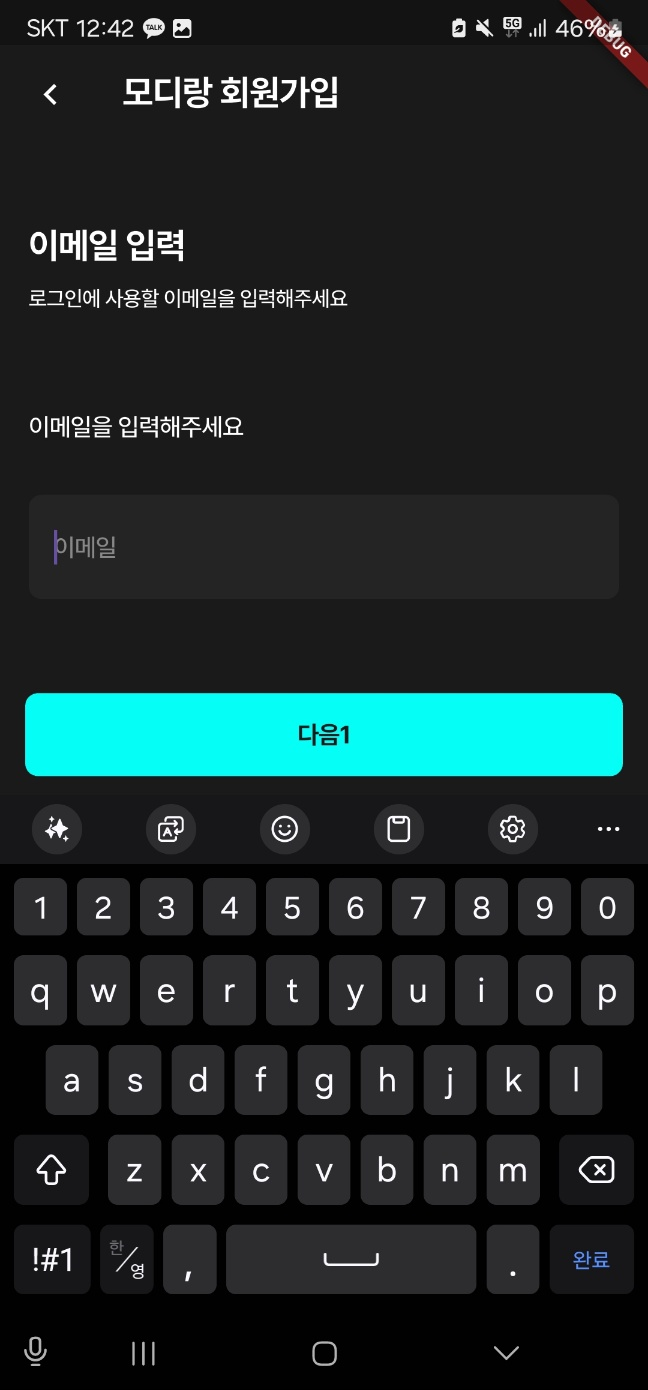
회원가입 - 이메일 입력 화면
모바일에서는 이메일 필드를 눌렀을 때 키보드가 올라오도록 설계했는데, 웹에서는 bottomNavigationBar에 버튼을 넣으면 전체 너비를 차지하는 문제가 발생했습니다. 이로 인해 레이아웃이 의도대로 나오지 않아 해결하는 데 많은 시간을 투자했습니다.이를 해결하기 위해 Flutter의 kIsWeb 메서드를 활용했습니다. 참고로, kIsWeb은 플랫폼이 웹인지 앱인지 구분해 다르게 동작하도록 해주는 유용한 도구입니다
웹
if (kIsWeb)
LoginButton(
buttonText: '다음1',
onTap: () => _navigateToPasswordScreen(context),
)
모바일
bottomNavigationBar: !kIsWeb
? LoginButton(
buttonText: '다음1',
onTap: () => _navigateToPasswordScreen(context),
)
: null,


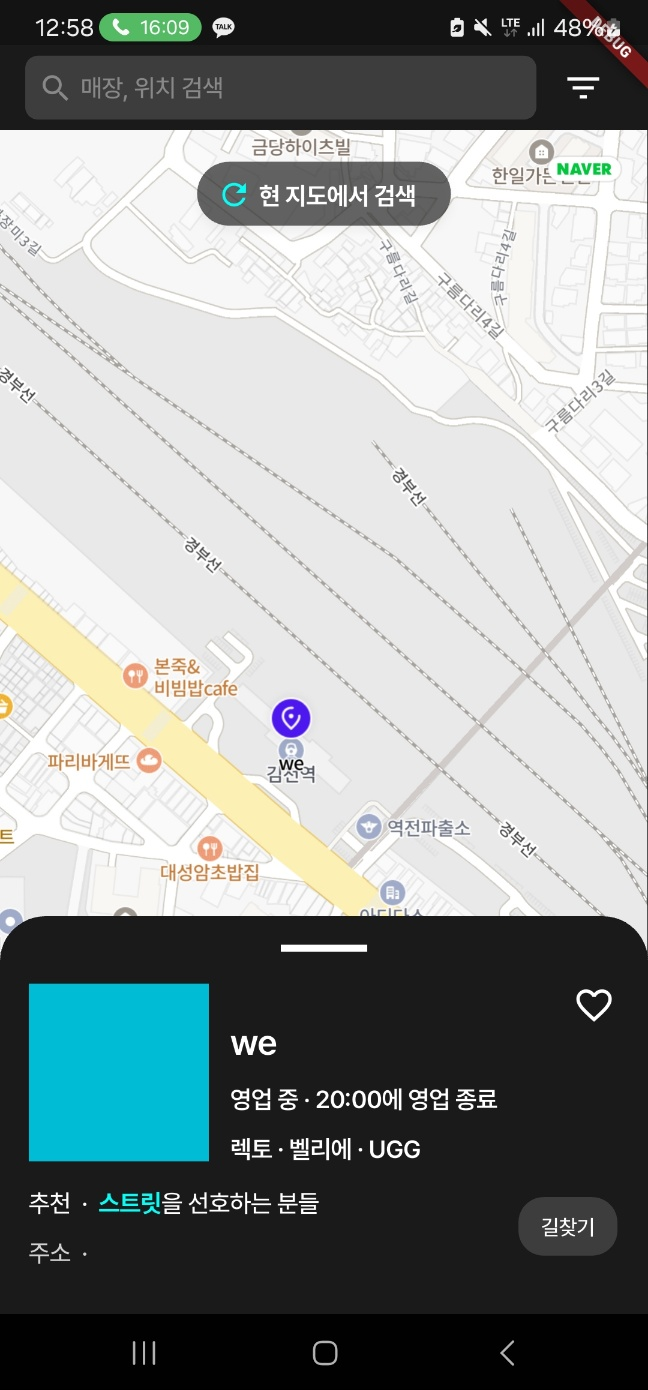
네이버 지도 부분
웹에서 지도 오류와 모바일에서의 차이
웹 환경에서 지도에 오류가 발생하는 문제를 발견했습니다. 원인은 모바일용 코드를 그대로 사용하고 있기 때문입니다.
모바일에서는 지도가 정상적으로 잘 표시되지만, 웹에서는 제대로 작동하지 않는 상황입니다.
이를 해결하려면 웹 전용 지도 코드를 별도로 추가해야 한다는 결론을 내렸습니다.
웹 지도를 따로 구현하려면 백엔드에서 데이터를 불러오는 로직은 동일하게 유지하더라도, 프론트엔드에서 상당한 수정이 필요합니다. 작업량이 만만치 않아 우선순위를 조정하고, 이 부분은 다른 날에 집중적으로 다루기로 결정했습니다.
모바일에서는 이미 지도가 문제없이 표시되는 것을 확인했으니, 웹 환경 개선에 조금 더 시간을 투자할 계획입니다.


일단 기초는 다잡아 놨고
이제부터 세심하게 화면마다 코드를 다룰 예정이다.
오늘은 여기까지~~