2023. 12. 17. 15:54ㆍ언어/flutter
home: Scaffold(
appBar : AppBar(title: Text('안녕')),
body: SizedBox(
child: Text('안녕하세요',
style: TextStyle(color: Colors.red),
이렇게 칼라 주는 방법이 두가지가 있는데 1방법
2번째 방법
style: TextStyle(color: Color(0xffc34bff),
장점 가독성은 안좋지만 마음대로 바꿀 수 있음
style: TextStyle(fontWeight: FontWeight.w700),
이방법은 글짜의 폰트 크기를 100부터 900까지 넣을 수 있음
return MaterialApp(
home: Scaffold(
appBar : AppBar(title: Text('안녕')),
body: SizedBox(
child: TextButton(
child:Text('글짜') ,onPressed:() {},),
),
),
);
}이렇게 넣으면

이렇게 누를 수 있는 글짜가 생성 된다.
child: ElevatedButton(
child:Text('글짜') ,onPressed:() {},),
),이걸 쓰게 되면

child: IconButton(
icon: Icon(Icons.star) ,이건 아이콘 버튼을 만드는 것이다 이것 외에도 많다 엄청

appBar : AppBar(leading: Icon(Icons.star),title : Text('ddd')),앱바를 이런식으로 바꿀 수 도 있다.
appBar : AppBar(actions: [Icon(Icons.star),Icon(Icons.star)],title : Text('ddd')),액션을 쓰면 여러개 넣을 수 있다.

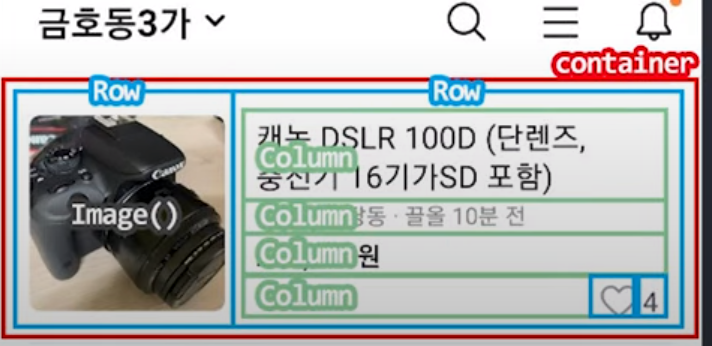
1. 원본 디자인 준비
2. 없다면 배끼기
3. 네모로 표시해주기

이것을 로우인지 칼람인지 컨테이너인지 만들어보기

Flexible(child:Container(color: Colors.red),flex : 3),
Flexible(child:Container(color: Colors.blue),flex : 7),
3대 7 로 나누기 Flexible 기억
return MaterialApp(
home: Scaffold(
appBar: AppBar(),
body: Container(
height: 150,
padding: EdgeInsets.all(10),
child: Row(
children: [ // 여러개 요소
Image.asset('human.png', width: 150,),
Container(
width: 300,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('카메라 팝니다'),
Text('금호동 3가'),
Text('7000원'),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Icon(Icons.favorite),
Text('4'),
],
)
],
),
)
],
),
),
)
);
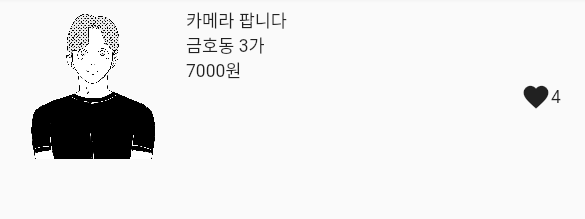
이 코드를 넣으면 이런식으로 뜸
이 코드를 해석해보면 하나하나 차근차근 해야지 쉽다
1. body 부분에 Container를 만들어 줍니다. 이 Container는 우리 화면에서 실제로 보여지는 영역을 만들어 줍니다.
2. 이 Container 안에 Row를 만들어서 가로 방향으로 내용을 넣을 수 있게 합니다.
3. 이 Row 안에는 두 개의 부분이 있습니다. 하나는 Image.asset으로 이미지를 넣는 부분이고, 다른 하나는 또 다른 Container입니다.
4. 두 번째 Container는 너비가 300픽셀이고, 이 안에는 Column이 있습니다. Column은 여러 가지 내용을 세로로 나열할 수 있게 합니다.
5. 이 Column 안에는 여러 개의 Text 위젯이 있습니다. 이 Text 위젯들은 '카메라 팝니다', '금호동 3가', '7000원'이라는 글자를 화면에 보여 주는 역할을 합니다.
6. Column 안에는 또 다른 Row가 있습니다. 이 Row는 Icon과 Text를 가로 방향으로 나열합니다. 이렇게 하면 하트 아이콘과 '4'라는 글자가 오른쪽에 나타나게 됩니다.
결론 : 이렇게 해서 우리는 하나의 큰 Container 안에 여러 가지 내용을 가로로도, 세로로도 나열할 수 있게 되는 것이죠.
'언어 > flutter' 카테고리의 다른 글
| 3. 플러터 와 피그마 (1) | 2023.12.18 |
|---|---|
| 2. (플러터 파이어 베이스 서버 ) firebase 시작 (1) | 2023.12.18 |
| 1. flutter (0) | 2023.12.17 |
| 1. (플러터 파이어 베이스 서버 ) node.js 다운로드 및 기초 공부 (0) | 2023.12.14 |