2024. 11. 29. 23:09ㆍ키즈_프로젝트
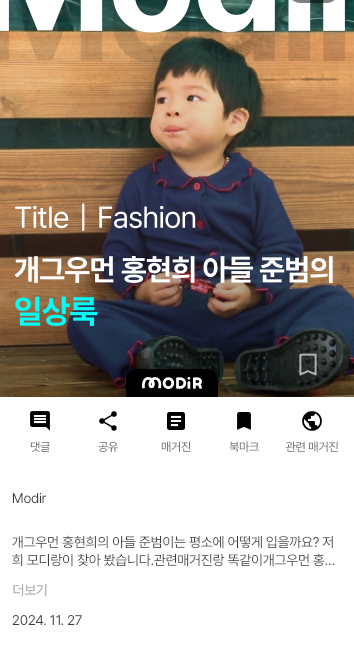
완성된 ui

사진 개발
사진 부분은
모듈로 분리시켜서 이미지를 넣을 수있게 만들었습니다.
이 코드는 추후에 firebase stroge에서 불러와서 이미지가 뜨게 만들 예정입니다.
그래야 실시간 글을 올릴 수 있기 때문에 서버에 저장해야 된다고 판단하였습니다.
PageView(
// PageView로 변경
scrollDirection: Axis.horizontal, // 수평 스크롤 방향 설정
children: [
imageContainer('assets/image/magazine img.png'),
imageContainer('assets/image/magazine img2.png'),
imageContainer('assets/image/magazine img3.png'),
imageContainer('assets/image/magazine img4.png'),
imageContainer('assets/image/magazine img5.png'),
imageContainer('assets/image/magazine img6.png'),
],
),
아이콘 텍스트
아이콘과 , 텍스트만 따로 빼서 유지보수가 쉽게 만들었습니다.
Row(
children: [
commentWidget(icon: Icons.comment, text: '댓글'),
SizedBox(width: 12),
commentWidget(icon: Icons.share, text: '공유'),
SizedBox(width: 12),
commentWidget(icon: Icons.article, text: '매거진'), // 매거진 아이콘 변경
SizedBox(width: 12),
commentWidget(icon: Icons.bookmark, text: '북마크'), // 북마크 아이콘 변경
SizedBox(width: 12),
commentWidget(icon: Icons.public, text: '관련 매거진'), // 관련 매거진 아이콘 변경
],
),
가장 만들기 어려웠던 메거진 작성자 , 내용 , 날짜


사실이건 기능보다 사진 만드는게 더 어려웠습니다 ..
더보기를 눌렀을때 2줄까지만 나오던 글씨들이
더많이 나오게 만들었습니다.
이기능이 안되서 애를 많이 먹었습니다 ㅠㅠ
먼저 텍스트 부분의 높이를 지정하지 않은이유는
위쪽 피드의 길이에 관계없이 가려지지 않도록하기 위해서 높이를 뻈습니다.
Container(
width: 328,
child: Text(
'2024. 11. 27',
style: TextStyle(
color: Color(0xFF3D3D3D),
fontSize: 14,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w400,
height: 1.3,
letterSpacing: -0.35,
),
),
),
이 코드 부분은 저도 잘몰라서 ai와 함께 만들었습니다.
처음에는 제가 컨테이너로 잡았는데 builder가 없어서 자식위젯을 반환이 안된다고 나와 있었습니다.
그래서 ai와 토론후 래이아웃빌더를 쓰게 되었습니다.
LayoutBuilder는 반응형 UI에 많이 사용합니다.
한마디로 하면 크기에 따라 버튼의 크기나 텍스트의 양을 조절할때 사용합니다
TextPainter는 Flutter에서 텍스트의 크기와 배치를 계산하는 데 사용되는 클래스입니다.
텍스트의 크기를 계산하고 텍스트가 주어진 공간을 초과하는지 여부를 판단하는 데 사용됩니다. 여기서 maxLines를 2로 설정하여 최대 2줄까지만 표시하도록 제한합니다.
if (!_isExpanded && isTextOverflowing) ...[
],
이 부분은 텍스트가 생략될 경우에만 "더보기" 또는 "접기" 버튼을 표시합니다.
LayoutBuilder(
builder: (context, constraints) {
final String longText = '개그우먼 홍현희의 아들 준범이는 평소에 어떻게 입을까요? 저희 모디랑이 찾아 봤습니다.관련매거진랑 똑같이'
'개그우먼 홍현희의 아들 준범이는 평소에 어떻게 입을까요? 저희 모디랑이 찾아 봤습니다.관련매거진랑 똑같이'
;
final textPainter = TextPainter(
text: TextSpan(
text: longText,
style: TextStyle(
color: Color(0xFF3D3D3D),
fontSize: 14,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w400,
height: 1.3,
letterSpacing: -0.35,
),
),
maxLines: 2,
textDirection: TextDirection.ltr,
);
textPainter.layout(maxWidth: constraints.maxWidth);
bool isTextOverflowing = textPainter.didExceedMaxLines;
return Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
longText,
style: TextStyle(
color: Color(0xFF3D3D3D),
fontSize: 14,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w400,
height: 1.3,
letterSpacing: -0.35,
),
maxLines: _isExpanded ? null : 2,
overflow: _isExpanded ? null : TextOverflow.ellipsis,
),
SizedBox(height: 8),
if (!_isExpanded && isTextOverflowing) ...[
SizedBox(height: 4),
GestureDetector(
onTap: () {
setState(() {
_isExpanded = !_isExpanded;
});
},
child: Container(
width: 36,
child: Align(
alignment: Alignment.bottomCenter,
child: Text(
_isExpanded ? '접기' : '더보기',
textAlign: TextAlign.center,
style: TextStyle(
color: Color(0xFFB0B0B0),
fontSize: 14,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w400,
height: 1.3,
letterSpacing: -0.35,
),
),
),
),
),
],
],
);
},
),'키즈_프로젝트' 카테고리의 다른 글
| 11. 마이프로필 -쇼핑화면 만들기 (0) | 2024.12.01 |
|---|---|
| 9. 설정 페이지 만들기 (0) | 2024.11.27 |
| 8. 마이프로필 - 프로필 정보 추가하기 (0) | 2024.11.25 |
| 7. 마이프로필 - 로그인 유무에 따른 환경제작 (0) | 2024.11.24 |
| 6. 마이프로필 만들기 (1) | 2024.11.24 |