2025. 2. 14. 22:00ㆍ현 프로젝트 준비단계
소요시간
2025년 2월 14일 - 5시간
느낀 점
오늘 한 내용 중 dart언어에 스택 부분을 이해하지 못했는데
또 알게 되어서 기분이 좋다. ui 만드는 시간이 거의 1~2시간 잡아먹어서
아무리 빨리 만들어도 시간이 걸리는 게 확실히 백엔드가 더 재밌는 거 같다.
플러터 스택
내가 ui를 만들면서 처음에 stack안에 배치를 할 때 네이버 지도 위에 positioned 값으로 넣었는데
자꾸 안 들어 가져서 왜 안 들어가지나 했는데 stack은 말 그대로 먼저 들어간 거부터 뜨고 다음 작업을 하는 건데
네이버 지도 위에 넣게 되면 네이버지도 밑에 버튼이 뜨니까 당연히 안 나오는 건데 나는 왜 안 나오지 계속
고민하면서 시간을 많이 썼다. 이 부분은 알아 두는 게 정말 좋을 거 같다.
return Expanded(
child: Stack(
children: [
// 네이버 지도
NaverMap(
),
Positioned(
),
Positioned(
),
],
),
),
스낵바 커스텀

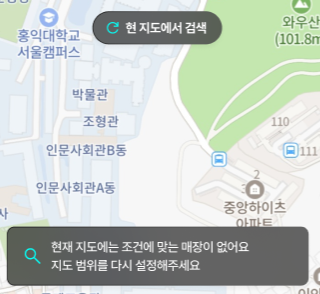
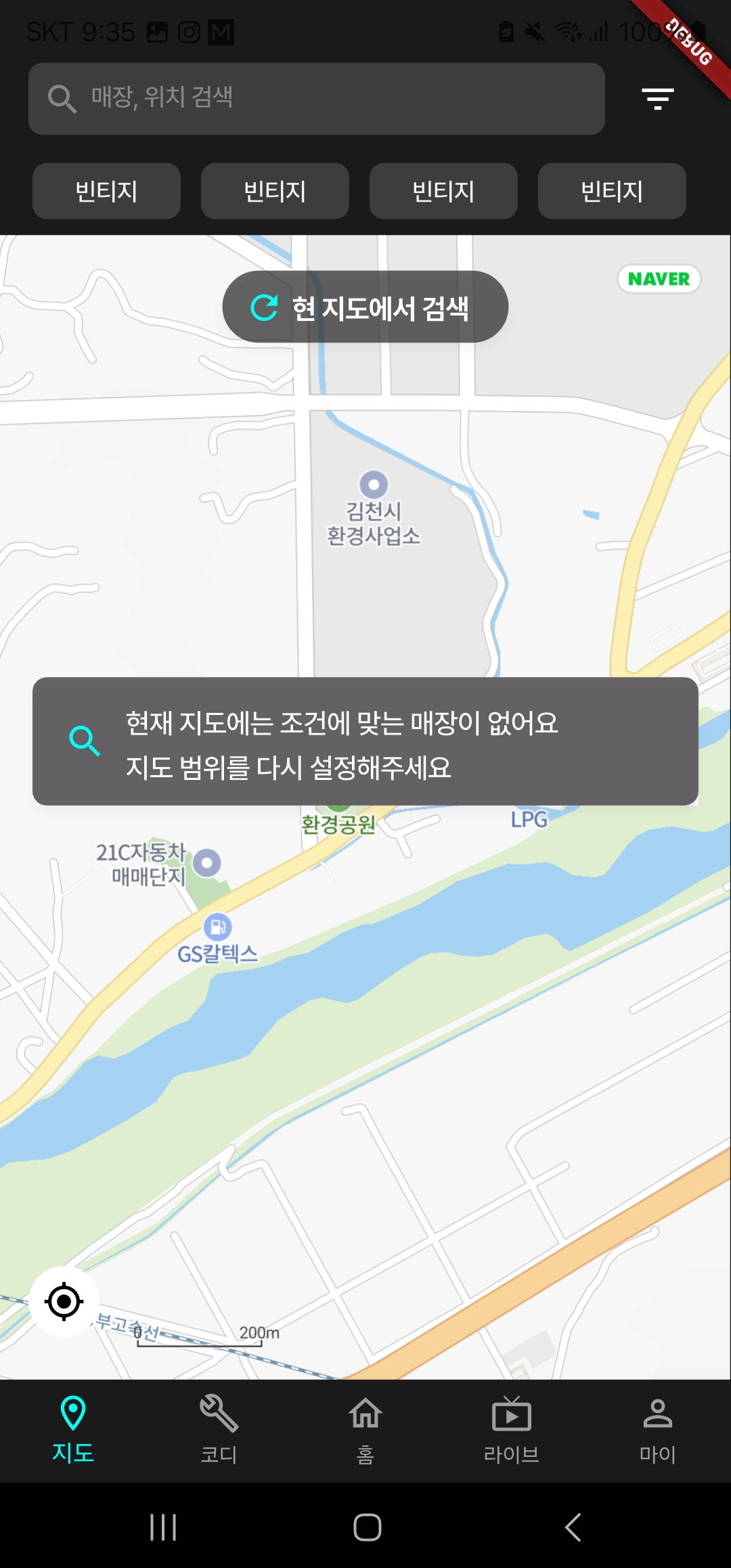
지도검색 시 마커가 없을 때 팝업을 디자인하고
애니메이션을 넣어야 되는데
서서히 사라지는 애니메이션을만들고 싶었다.
그래서 1초 뒤에 사라지는 애니메이션을 팝업디자인에 넣었다.
// 일정 시간 후 투명도 변경 및 Overlay 제거
Future.delayed(const Duration(milliseconds: 1000), () async {
// 투명도를 0으로 변경하여 사라지는 애니메이션 적용
opacity = 0.0;
overlayEntry?.markNeedsBuild(); // 상태 업데이트
// 애니메이션 완료 후 Overlay 제거
await Future.delayed(const Duration(milliseconds: 500)); // 애니메이션 지속 시간과 동일하게 설정
overlayEntry?.remove();
});
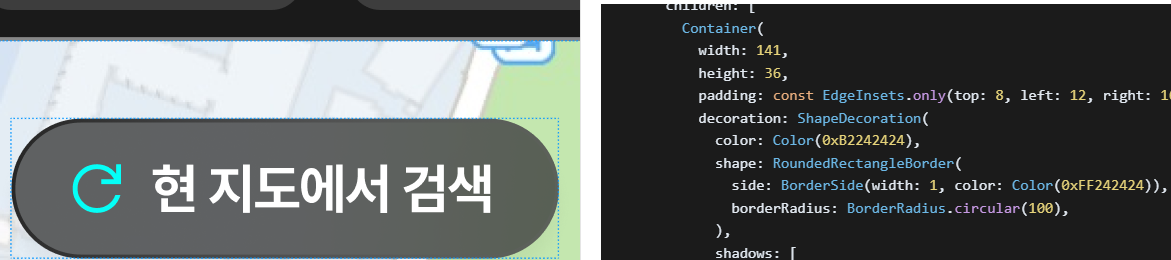
피그마 코드 주의사항
지금 borderside에는 분명히 넓이 1 값으로 그러데이션이 들어가 있는데 그러데이션은 코드에 포함이 안되어있다.
일반 도형을 만들 때는 보통 나오는데 안되는지 처음 알았다.
직접 만들 수는 있겠지만 피그마에서는 뽑을 수 없었다.

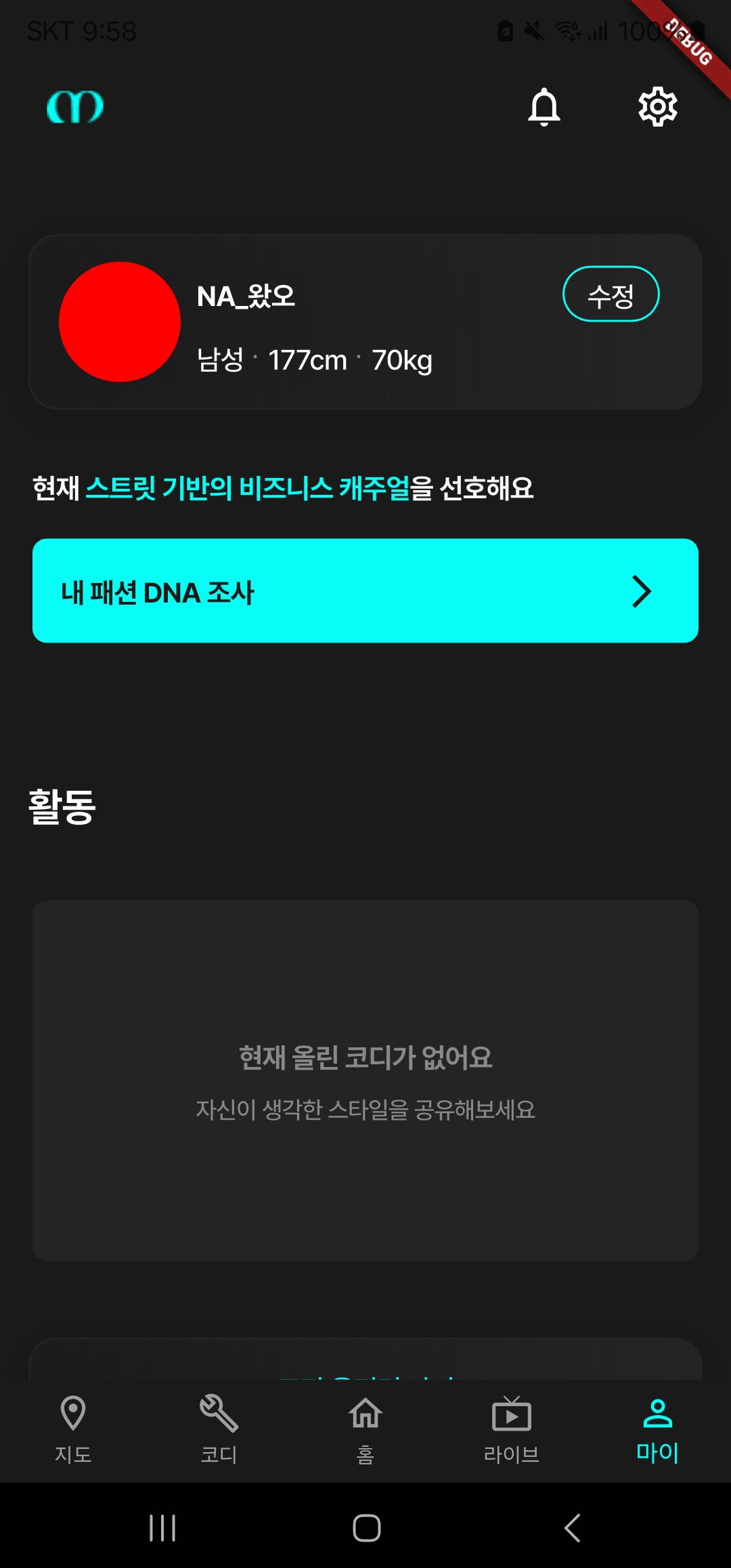
결과
ui 제작은 블로그에 글을 쓰지 않는 이유는 피그마만 있으면 누구나 쉽게 만들 수 있기 때문과 이전에 글 몇 개를 다뤄서
충분히 적은 거 같다고 생각해서 적지 않았다.



참고사이트
https://note11.dev/flutter_naver_map/
flutter_naver_map docs | flutter_naver_map
flutter_naver_map docs
note11.dev
'현 프로젝트 준비단계' 카테고리의 다른 글
| 18. 필터 기능 및 provider 생성 / 마이페이지 수정하기 제작 (0) | 2025.02.16 |
|---|---|
| 17. 네이버지도 - 마커클릭시 이미지변경 , refresh클릭시 아이콘 비활성화 (0) | 2025.02.15 |
| 15. svg error 및 svg 이미지넣기 / 홈화면 _ 광고바 기능 제작 (0) | 2025.02.13 |
| 14. userinfo 테이블 (0) | 2025.02.13 |
| 13. provider 수정 / 세션유지 (0) | 2025.02.12 |