2025. 2. 6. 00:54ㆍ현 프로젝트 준비단계
소요시간
2025년 2월 6일 - 7시간
느낀 점
일단 챗지피티, 딥시크, 뤼튼 다 써보니
챗지피티 결제 버전 쓴다면 개발시간이 한두 달 이상은 줄어들 수 있다고 생각한다.
조만간 결제해서 쓸 예정이다.
ai를 쓸 때 장점이 빠르게 만들 수 있고 생각하지 못했던 방식으로 만드는 건 좋은데
코드가 어떻게 연결되고 어떤 형식인지에 대해서 쉽게 파악이 안 되는 거 같다.
왜 이렇게 써야 되는지, 왜 이렇게 코드를 썼어라고 물어봐야 하고 , 잘 나왔어도 왜 잘 나왔는지에 대한 정보를 알아야 된다.
또한 flutter에 기초기능을 아직 내가 다 모르는 거 같아서 만들면서 하나하나 배워가는 과정이 너무 재밌는 거 같다.
모듈 세분화
일단 필요 없는 파일들 , 테스트 파일들은 전부 다 지우고
이름도 이제 다 수정해 줬다.

그리고
화면마다 너무 많은 디자인이 있어서 코드가 만 줄을 넘어가거나 그래서
디자인을 모듈로 만들어서 전부다 screen_setting 파일로 넘겨줬다
밑에는 그예 시다.
//검색
customSearchButton(context, () {
Navigator.push(
context,
MaterialPageRoute(builder: (context) => search_screen()),
);
}),
//홈화면_검색기능
Widget customSearchButton(BuildContext context, VoidCallback onTap) {
return Container(
width: 360.w,
height: 80.h,
padding: EdgeInsets.only(left: 16.w, right: 16.w, top: 16.h, bottom: 16.h),
decoration: BoxDecoration(color: Color(0xFF1A1A1A)),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: onTap, // 외부에서 지정한 onTap 이벤트 사용
borderRadius: BorderRadius.circular(16), // 클릭 효과의 경계 반경 설정
child: Container(
width: 328.w,
height: 48.h,
padding: EdgeInsets.only(left: 16.w, right: 8.w, top: 12.h, bottom: 12.h),
decoration: ShapeDecoration(
color: Color(0x19320E99),
shape: RoundedRectangleBorder(
side: BorderSide(width: 1.w, color: Color(0xFF4D17EE)),
borderRadius: BorderRadius.circular(16.w),
),
),
child: Row(
children: [
Container(
width: 24.w,
height: 24.h,
child: Icon(
Icons.search, // 검색 아이콘 추가
color: Colors.white, // 아이콘 색상
size: 24.sp, // 아이콘 크기
),
),
SizedBox(width: 4), // 간격 추가
Container(
width: 122.w,
height: 24.h,
child: Center( // 텍스트를 중앙에 배치
child: Text(
'브랜드, 매장, 위치 검색',
style: TextStyle(
color: Color(0xFFD1D1D1),
fontSize: 14,
fontFamily: 'Pretendard',
fontWeight: FontWeight.w500,
height: 1.70,
letterSpacing: -0.35,
),
),
),
),
],
),
),
),
],
),
);
}
화면이동 애니메이션
난 flutter에서 이러한 기능을 제공해 주는지 몰랐다. 진짜 어플의 퀄리티가 매우 올라가는 거 같았다.
이 코드는 페이지를 이동할 때 서서히 투명했다가 나오는 기능인데 너무 유용하게 쓰고 있다.
밑에는 아래에서 위로 올라오는 페이지 전환방식으로 검색화면을 띄울 때 유용하였다.
//페이지 이동시 서서히 나오는 기능
Route createFadeRoute(Widget page) {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => page,
transitionsBuilder: (context, animation, secondaryAnimation, child) {
const begin = 0.0; // 시작 투명도
const end = 1.0; // 끝 투명도
const curve = Curves.easeInOut;
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));
var opacityAnimation = animation.drive(tween);
return FadeTransition(
opacity: opacityAnimation,
child: child,
);
},
);
}
//위에서 아래로 나오는 기능
Route createSlideUpRoute(Widget page) {
return PageRouteBuilder(
pageBuilder: (context, animation, secondaryAnimation) => page,
transitionsBuilder: (context, animation, secondaryAnimation, child) {
const begin = Offset(0.0, 4.0); // 시작 위치 (아래)
const end = Offset.zero; // 끝 위치 (현재 위치)
const curve = Curves.easeInOut;
var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));
var offsetAnimation = animation.drive(tween);
return SlideTransition(
position: offsetAnimation,
child: child,
);
},
);
}
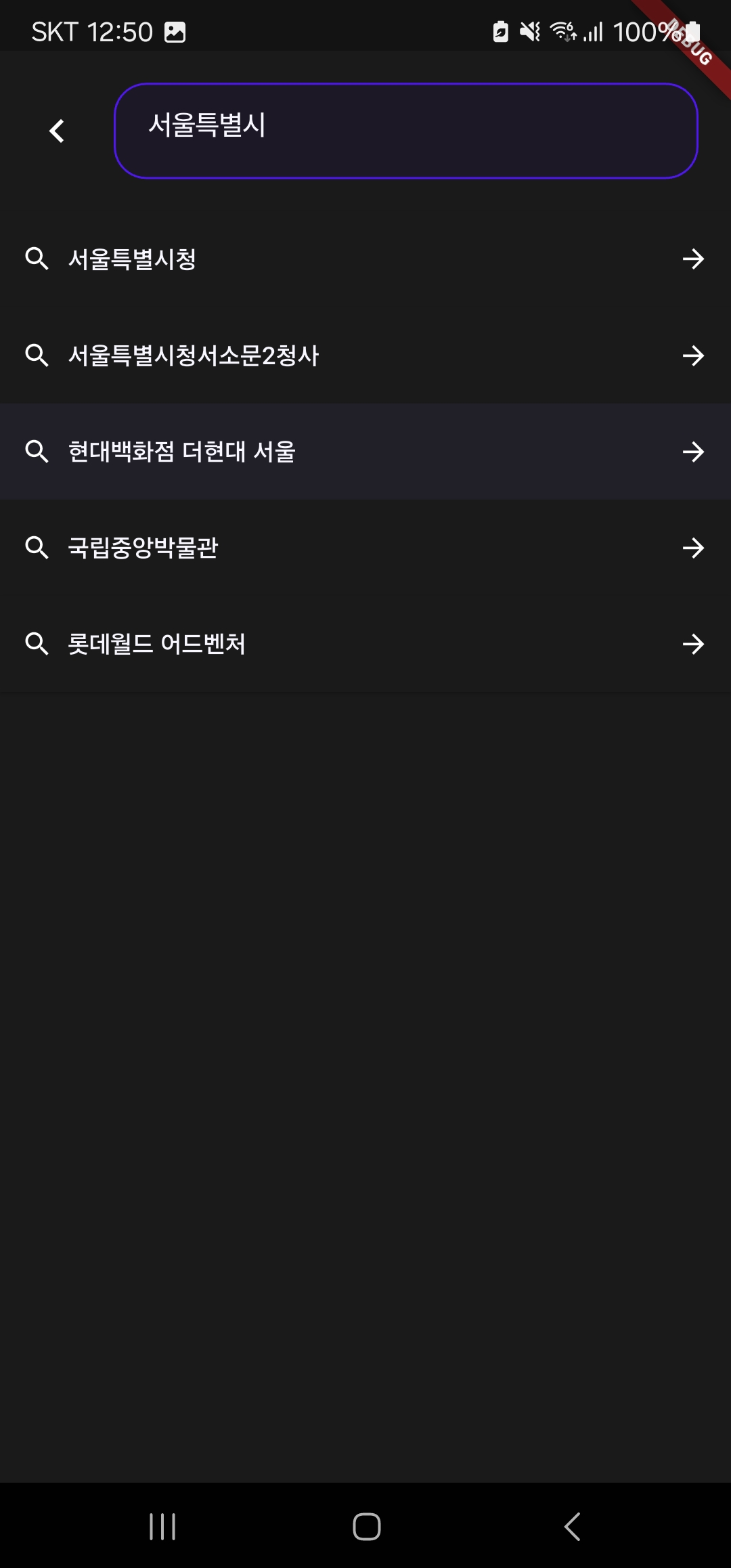
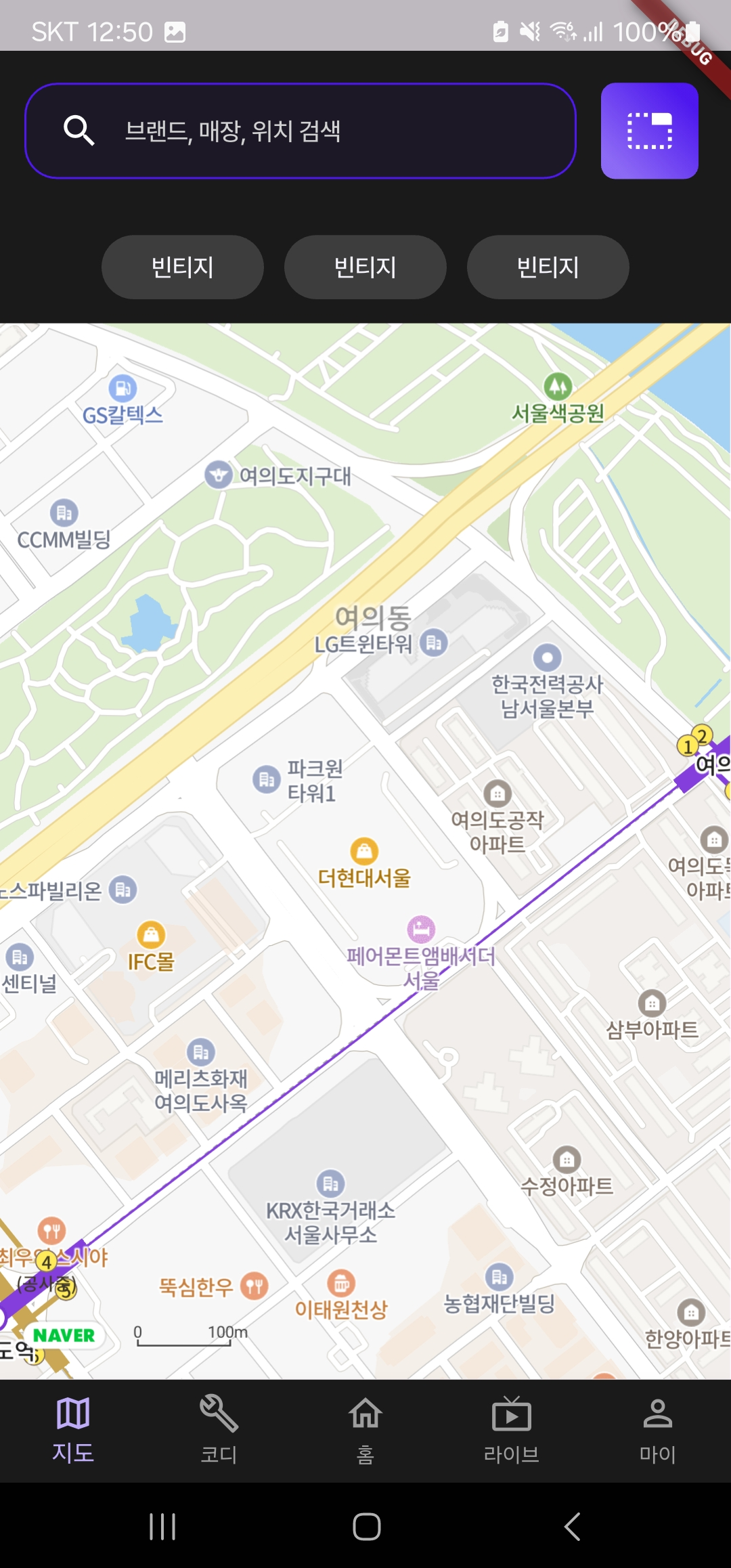
검색 후 지도로 이동
상태관리를 위해 provider를 이용하여
ChangeNotifierProvider(create: (_) => MapProvider()), // Provider 등록
검색 후 위도 경도를 네이버지도로 보내서 자기가 원하는 위치를 찾을 수 있게 하였다.
결과에서 따로 설명할 텐데
위치를 검색을 해서 버튼을 클릭 시 그 위치로 이동한다.
import 'package:flutter/material.dart';
import 'package:flutter_naver_map/flutter_naver_map.dart';
class MapProvider with ChangeNotifier {
NaverMapController? _mapController;
NaverMapController? get mapController => _mapController;
void setMapController(NaverMapController controller) {
_mapController = controller;
notifyListeners();
}
void moveToLocation(double latitude, double longitude) async {
if (_mapController != null) {
final cameraUpdate = NCameraUpdate.scrollAndZoomTo(
target: NLatLng(latitude, longitude),
zoom: 15, // 적절한 줌 레벨 설정
);
await _mapController!.updateCamera(cameraUpdate);
print("카메라 이동 완료: $latitude, $longitude"); // 확인용 로그
notifyListeners(); // ✅ UI 업데이트 추가
} else {
print("MapController가 아직 설정되지 않음!");
}
}
}
결과
검색어에 입력을 하고 클릭 시 지도로 이동하는 기능이다.
그 외에는 모듈 분리하고 이름설정하는데 시간을 다 쓴 거 같다.
밑에 보이는 기능은 아직 ai와 함께 만들어서 이해를 다하지 못했다.
그래서 내일은 코드 이해와 마커를 클릭했을 때 supabase에서 마커 정보를 불러와서 띄우는 과정을 할 것이다.


'현 프로젝트 준비단계' 카테고리의 다른 글
| 11. 매장 상세보기 ui 제작 중 / 마커 클릭시 정보 불러오기 완료 (0) | 2025.02.08 |
|---|---|
| 10. 내위치로 이동 및 마커기능 수정 (0) | 2025.02.07 |
| 8. 검색화면 만들기 / 홈 화면,필터 화면 제작 중 (1) | 2025.02.05 |
| 7. 데이터베이스 설계 연습 , 홈 화면 제작 중 (0) | 2025.02.04 |
| 6. Supabase 정보를 불러와 지도에 마커를 추가하는 기능 구현 (0) | 2025.02.03 |